
Mega menu for Magento 2
This extension is also included in the Pearl Theme.
 Full control over CMS Block position.
Full control over CMS Block position.  Multiple Menu layouts available.
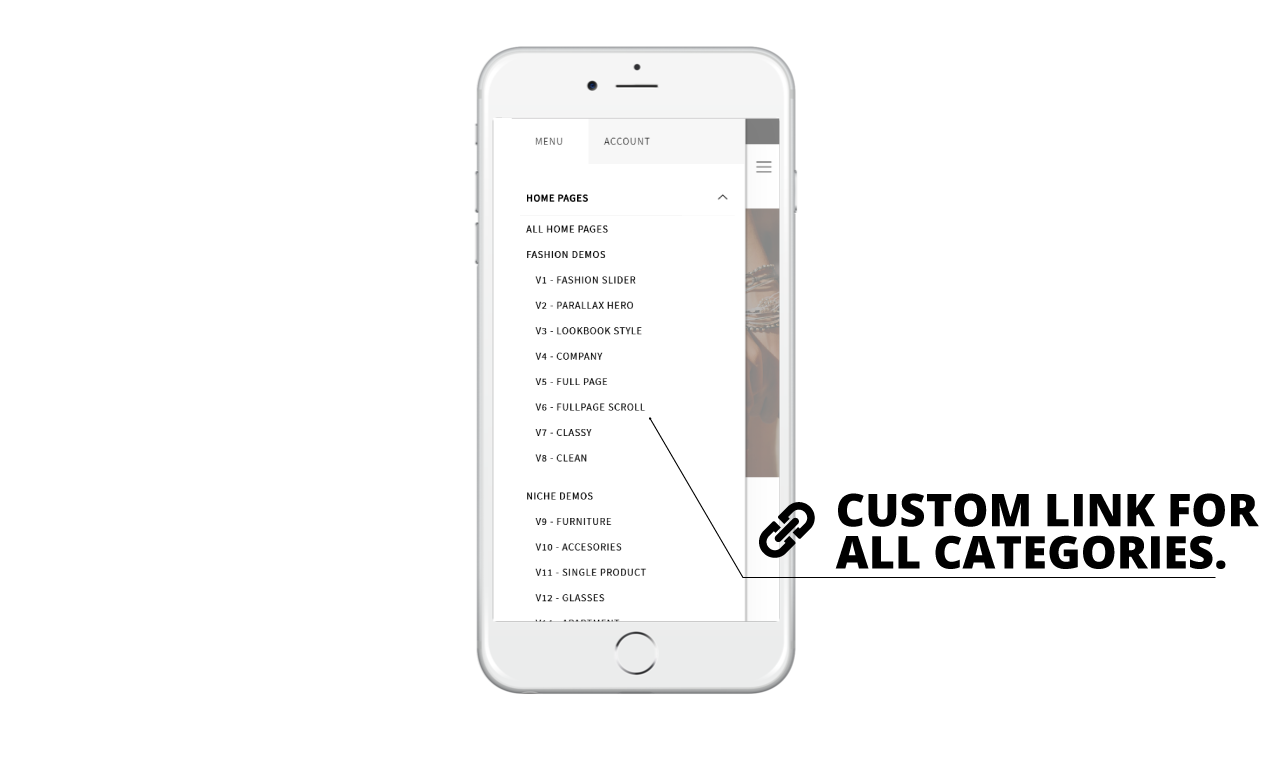
Multiple Menu layouts available.  Custom Links Options.
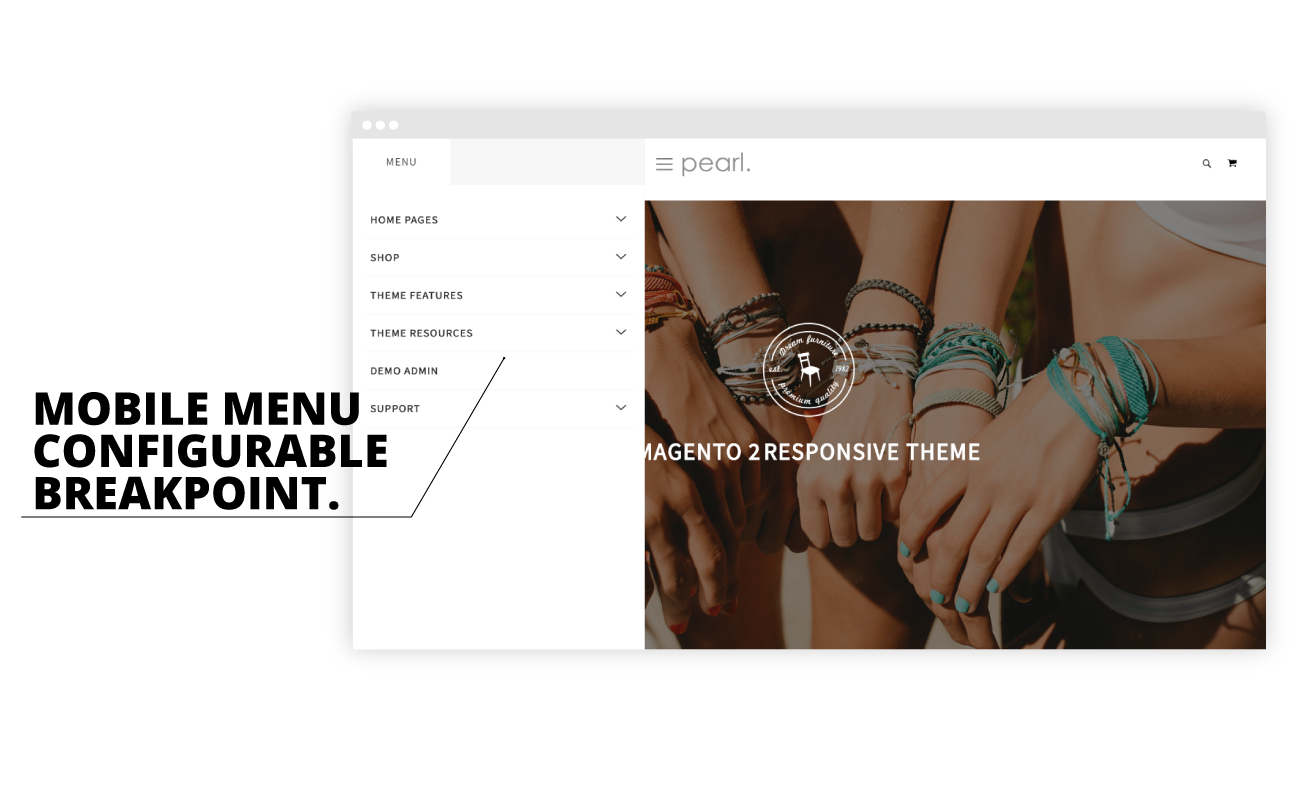
Custom Links Options.  Mobile Menu Breakpoint.
Mobile Menu Breakpoint. 
About MEGA MENU For Magento 2.
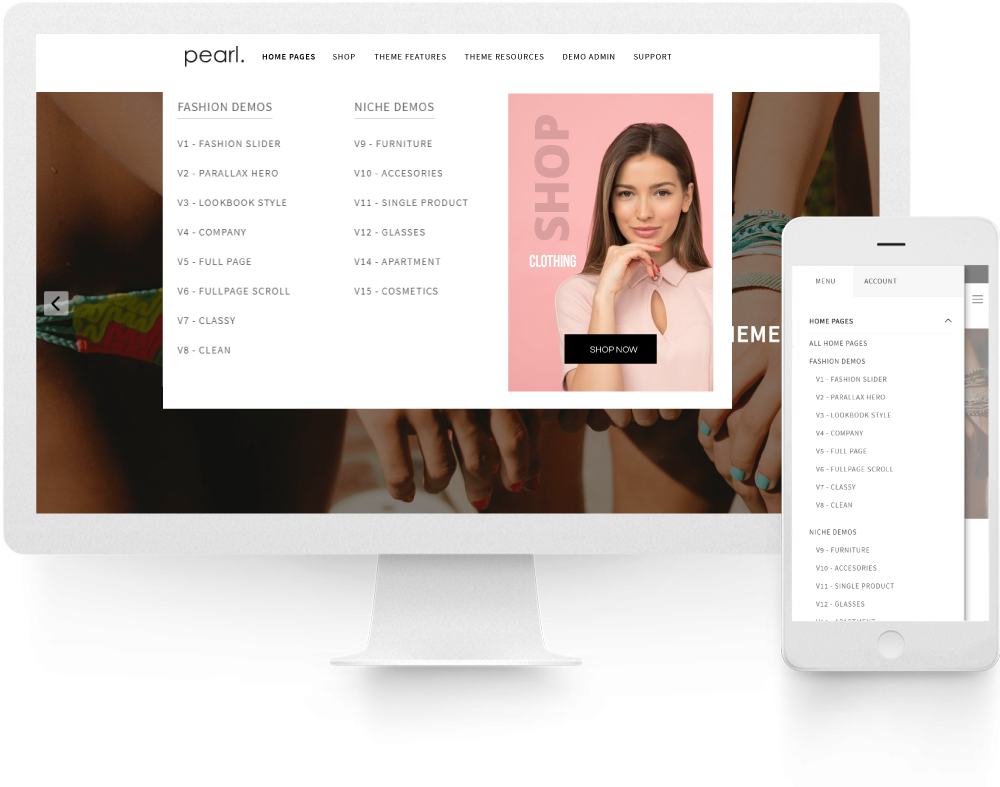
WeltPixel Mega Menu extension for Magento 2 helps merchants create a better look and professional Magento 2 navigation menu easily without technical skils. Categories can be presented in multiple formats in order to fit each category structure and provide a better navigation experience for the end user.
Customers will be able to navigate and explore your store easily.
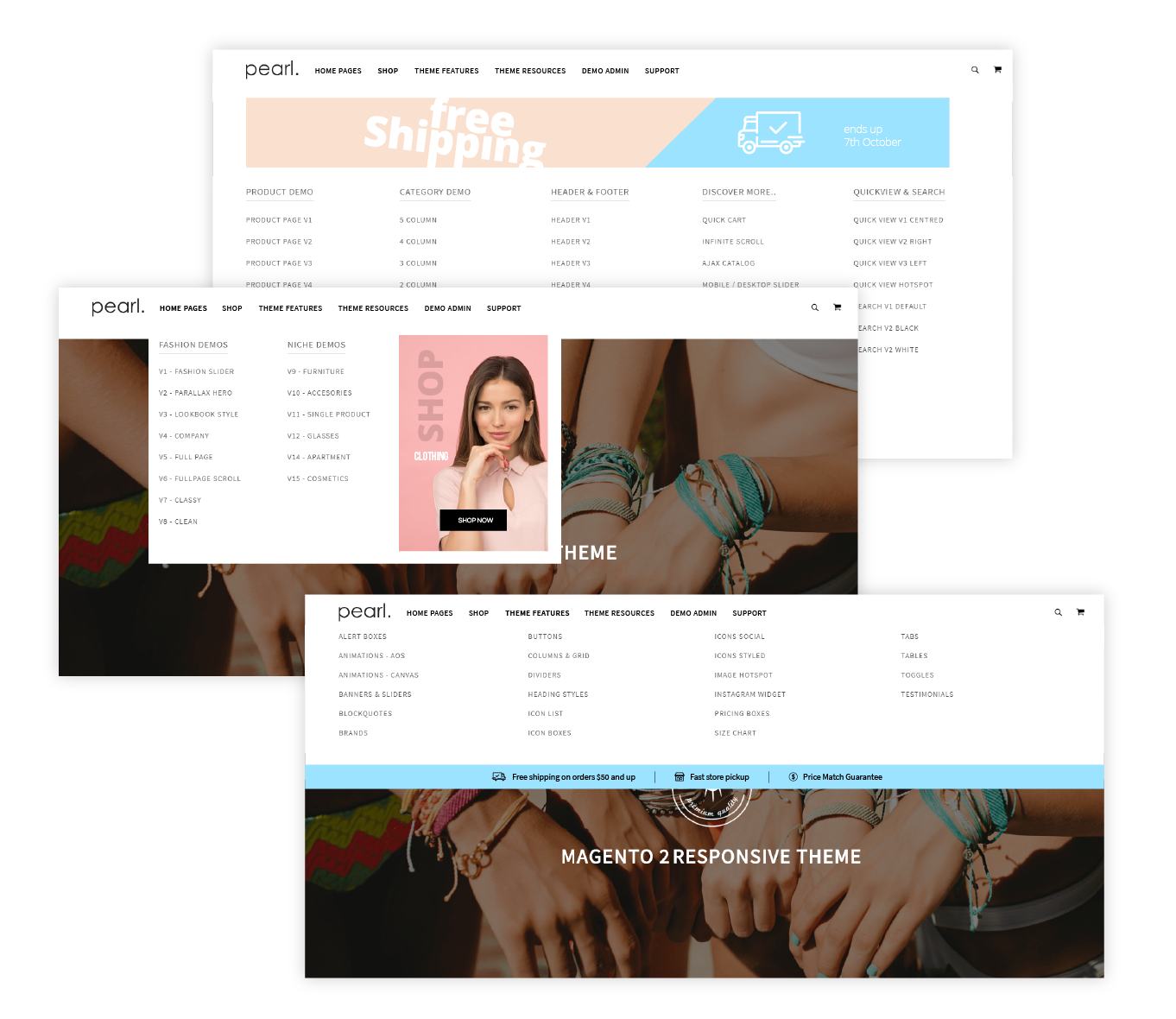
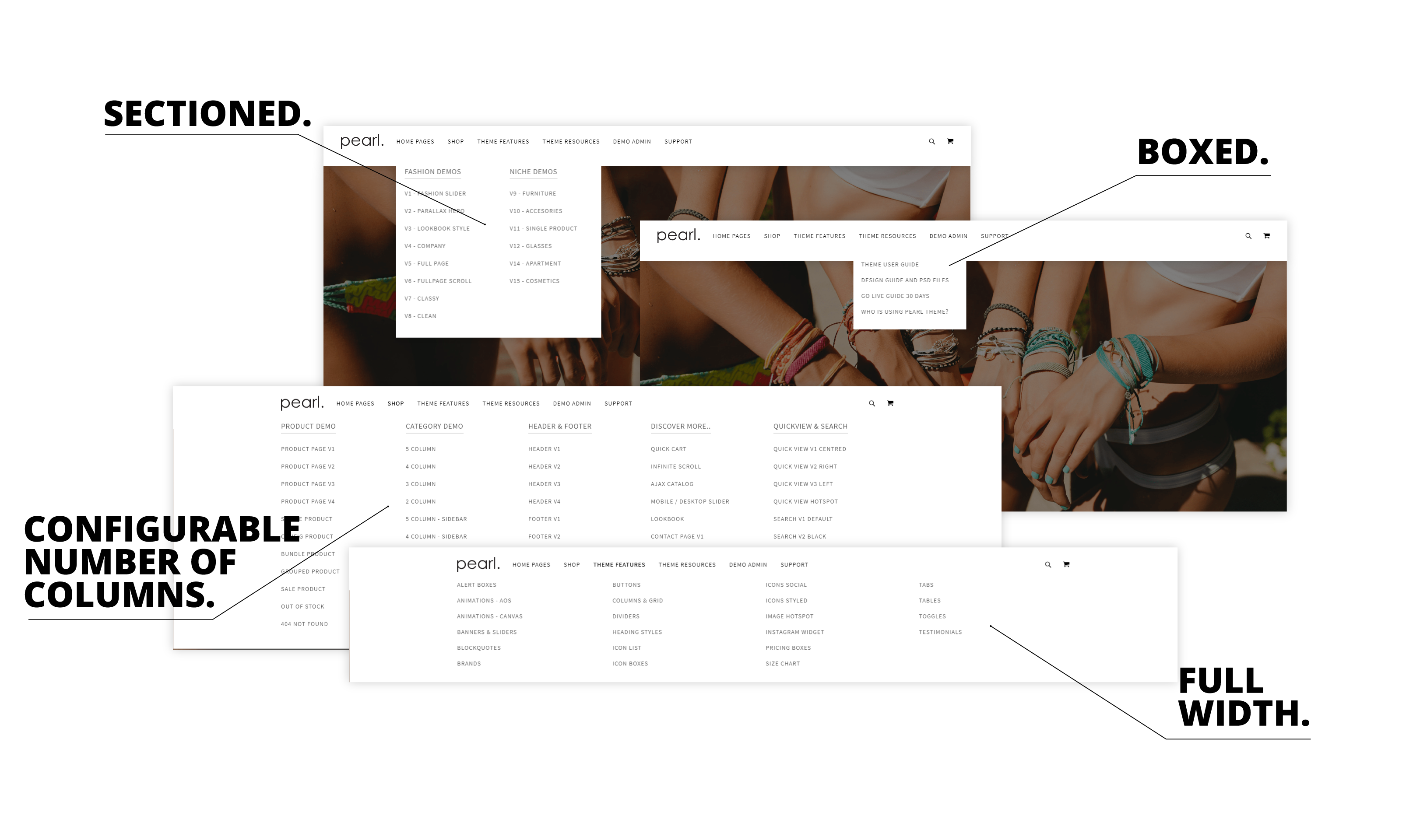
Store owners have the possibility to select a custom menu view for each category in order to best highlight containing subcategories: Boxed, Sectioned, Full Width or Default magento view. In order to efficiently organise subcategories, columns width can be adjusted from admin options for each individual category. The numbers of columns in dropdown view is also configurable from admin options, offering the store owner possibility to organise the subcategory grid width.
Easy to set up without technical skills
WeltPixel Mega Menu comes not only with a nice design but also with powerful functionalities like the possibility to open menu links in new tabs, disable category links, or even overwrite category links with other internal or external links. This allows store owners to add in their Magento 2 Menu links to external pages like support platforms or other internal links like About us / Contact us pages.
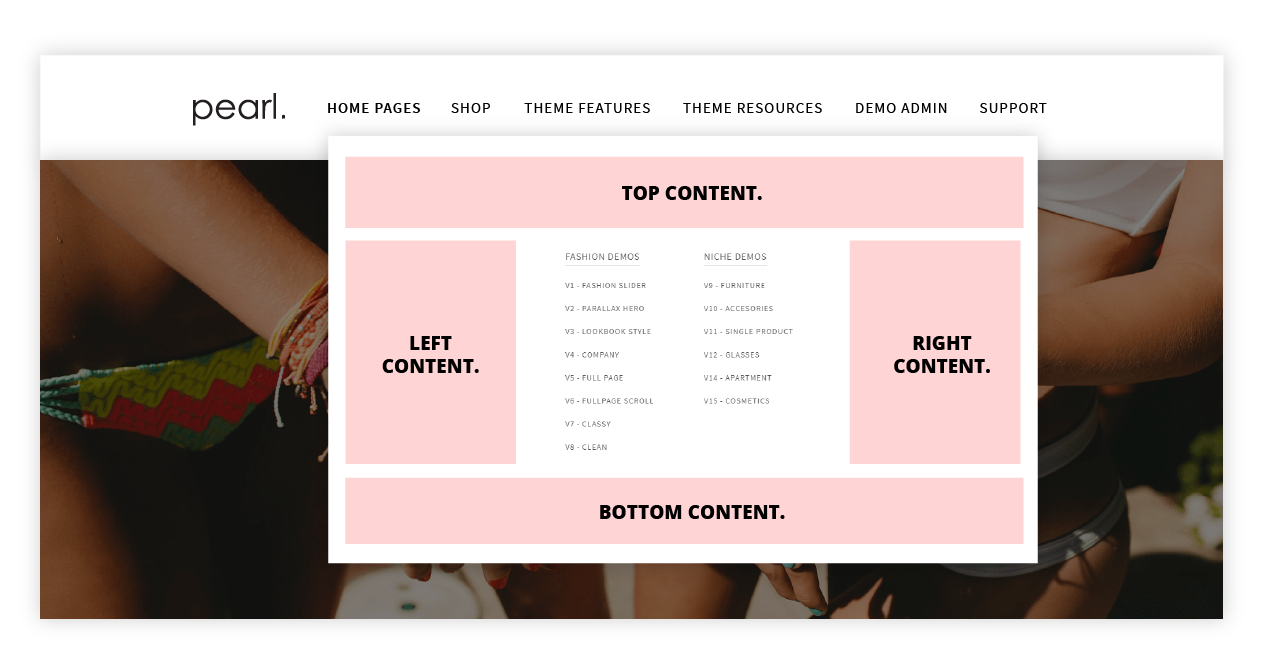
One click add custom content to Mega MenuMega Menu allows merchants to add custom CMS blocks or HTML content individually for each category sub-menu position Top, Bottom, Left or Right. You will be able to showcase new products, promotions, carousels, etc..
Features of the Extension.
- 4 display versions for each menu category: Full Width, Sectioned, Boxed, Default
- Configurable number of columns in dropdown menu
- Configurable columns width in dropdown menu
- Configurable subcategory distribution in each column
- Custom font colors for any category or subcategory
- Ability to add images to Mega Menu subcategories - Personalize your menu with cool images that reflect your brand's identity and help users understand the contents of your category before even clicking on it
- Ability to choose a custom size and border radius for Mega Menu images
- Ability to set a custom Alt Text for Subcategory Images
- Ability to display the Category Description in the Subcategory Images Grid
- Subcategory Image Grid widget - Insert a Subcategory Image Grid anywhere on the store with a custom widget
- Category Image Grid Widget - Insert a Category Image Grid anywhere on the store with a custom widget
- Ability to display a custom text in the Menu instead of the Category Name, which helps with SEO purposes.
- Add Blocks or HTML content in Mega Menu Level 1 category - Top / Left / Right / Bottom CMS block
- Create Block or HTML content-only Level 1 categories (no need for subcategories) to showcase products, promotions or other content
- Add custom Labels to the Mega Menu to showcase promos and discounts for specific categories
- Fully customizable with improved design options for elements such as Background Color, Font Size, Hover Color, Hover Effect, Text Transform and Paddings (Desktop Only)
- Background Overlay allows for bringing the Menu into focus (Desktop only)
- Color Continuity for Level 1 Categories allows Menu Items to inherit dropdown background color for better design integration (Desktop only)
- Link categories, CMS pages, external URLs
- Open menu links in new tab
- Disable menu links
- Control visibility for mobile Link "ALL [category name]" at category level.
- Supports multiple stores and multiple languages
- Responsive design
- Light extension, optimised code.
- Easy to install, easy to upgrade
HOW TO INSTALL
This extension is installed via Composer, which is the official and only supported installation method.
Step 1: Prerequisites
- Ensure your Magento version is compatible (2.3.0 - 2.4.8 and all Security Patches)
- Install on a testing/development environment first
- Set Magento to developer mode before installation
- Make sure you have Composer installed on your server
php bin/magento deploy:mode:set developer
Step 2: Access Composer Configuration
Head into the Downloadable Products section of your weltpixel.com account. This is where you'll be able to see your Composer Configuration Commands.
You'll need to have Composer installation enabled for your account. If you don't see the Composer Configuration Commands, please contact our support team.
Step 3: Configure Repository
Run the generated commands from your account. Example commands:
composer config repositories.weltpixel composer https://weltpixel.repo.packagist.com/your-id/
composer config --global --auth http-basic.weltpixel.repo.packagist.com token your-token
These commands will provide you access to the WeltPixel repository. Replace 'your-id' and 'your-token' with the actual values from your account.
Step 4: Install via Composer
Run the following command in your Magento root directory:
composer require weltpixel/m2-weltpixel-navigation-links
Step 5: Enable and Setup
Run the following commands:
php bin/magento setup:upgrade php bin/magento setup:di:compile php bin/magento setup:static-content:deploy -f
Step 6: Cache Management
Flush any caches:
php bin/magento cache:flush
Step 7: Production Mode
If your store was in production mode, switch it back:
php bin/magento deploy:mode:set production
Wooohooo! The extension is now installed on your Magento store! Congrats!
How to Upgrade the Extension
- Step 1: Run: composer update (for the package)
- Step 2: Run setup commands: php bin/magento setup:upgrade, php bin/magento setup:di:compile, php bin/magento setup:static-content:deploy -f
- Step 3: Flush cache: php bin/magento cache:flush
HOW TO USE THE EXTENSION.
Step 1. Select Category
- Go to WeltPixel > Mega Menu Settings
- Mega Menu settings are specific to each level 1 category individually, allowing grandular control over the menu design and functionality based on each category.


Step 2. Configure menu
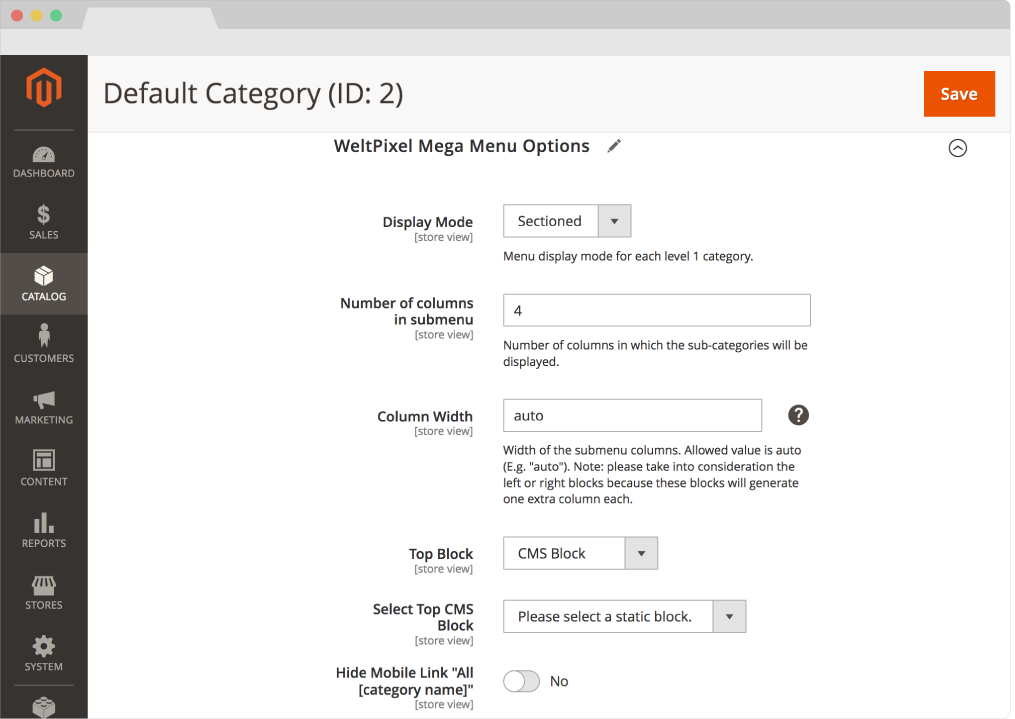
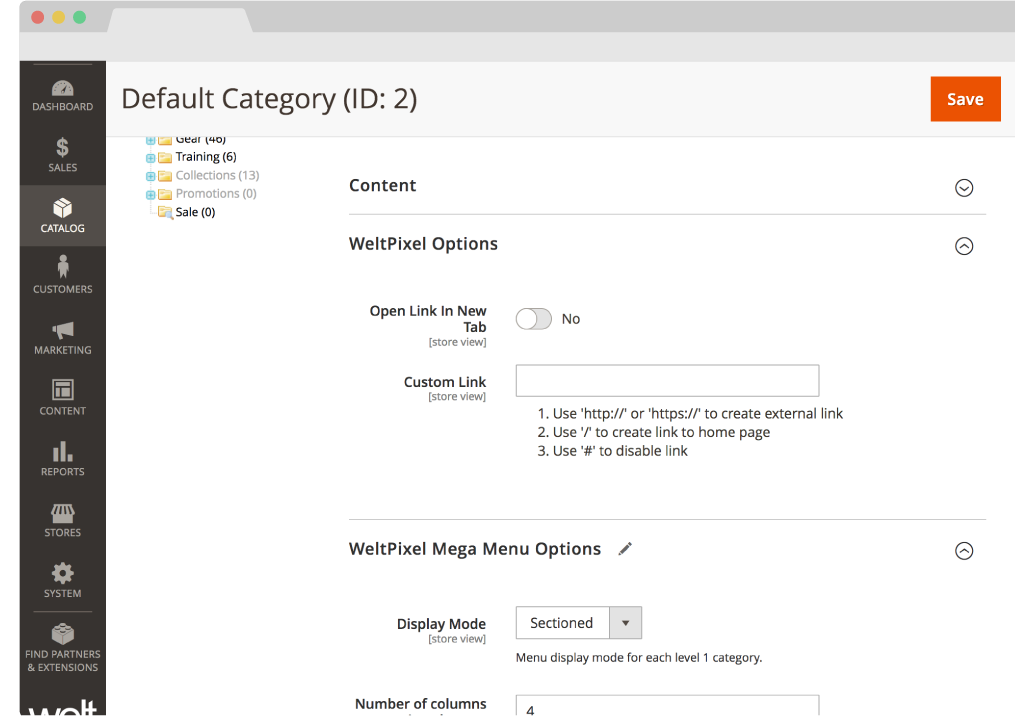
- Go to Categories (only Level 1) > WeltPixel Mega Menu
- You will be able to configure a different display mode for each category:
- Menu display mode for each level 1 category: Width / Sectioned / Boxed / Default Magento
- Number of columns in submenu for each level 1 category
- Custom subcategories distribution - If disabled, the subcategories are evenly distributed to the number of columns. If enabled, you can decide the number of subcategories included in each column.
- Number of subcategories per column - Insert the number of subcategories you want included in each column, comma separted. For example, if you have 7 subcategories, and set the number of columns to 3, you can insert "1, 2, 4" to have the 1st subcategory in the 1st column, the next two in the 2nd column and the final 4 in the last column. Note: Any newly created subcategory will be added to the last column unless you change the distribution.
- Width of the submenu columns, allowed value is auto (E.g. "auto"). Note: please take into consideration the left or right blocks because these blocks will generate one extra column each.
- Top / Right / Bottom / Left Block [CMS Block / Custom HTML] - You can show extra content in your mega menu specific to each level 1 category. Choose to display CMS blocks or HTML content, and select the location where the content to be displayed in the sub-menu. You can show multiple blocks for the same category if necessary.
- Hide Mobile link "ALL [Category Name]" - on mobile there is an additional link added under each level 1 category that allows accessing the category from mobile devices. If your catalog structure is of such nature that you don't need access to the level 1 category from mobile devices, you can hide this link on mobile devices. This option alows granular control for each level 1 category.
- Font Color - Set the Font Color for this Category.
- Font Hover Color - Set the Font Color for this Category upon mouse hover.
-
Enable Subcategory Images and Subcategory Name Alignment - [Yes / No] - If Enabled, you can upload and display images for subcategories. Also, you can apply a custom alignment for Category Names. Category images and name alignment are available only for Desktop.
Note: After enabling this option, head to your subcategory's WeltPixel Options section and set the Category Layout to Subcategories with Images. This is also where you can configure the Subcategory Title Position and enable the Subcategory Description option.
- Mega Menu Image Width - Set image width in px. For example, insert 150 for the image to be displayed as 150px width.
- Mega Menu Image Height - Set image height in px. For example, insert 150 for the image to be displayed as 150px height.
- Mega Menu Image Radius - Set image radius in px. For example, insert 30px or 50%.
- Mega Menu Image Alt(available for subcategories of a higher level category that has Subcategories with Images enabled) - Set ALT text for Mega Menu Image to improve SEO.
- Category Name Alignment - Select the alignment for the name of the subcategory displayed in the navigation, or hide it completely.
- Mega Menu Category Text - This option enables you to add a custom name for this category instead of the category name.
- Mega Menu Label Text - Input the text for the Mega Menu label.
- Mega Menu Label Font Color - Input the text color for the Mega Menu label.
- Mega Menu Label Background Color - Input the background color for the Mega Menu label.
- Mega Menu Label Position - Select the position for the Mega Menu label.
Step 3. Category Links
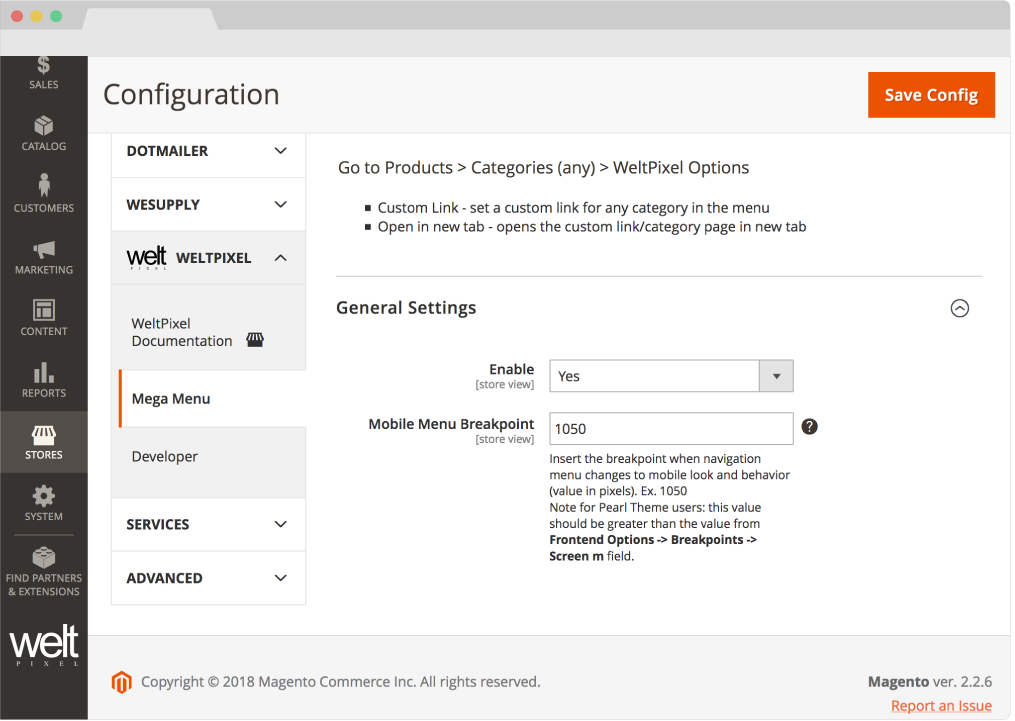
Go to Products > Categories (any level) > WeltPixel Options- Link - if necessary you can set a custom link for any category in the menu, including external links.
- Open in new tab - opens the custom link/category page in new tab
If you are using the option to add custom links in the Mega Menu we recommend to also use Google XML Sitemap Extension and exclude categories from sitemap that are only used for menu links and are not real categories. Applicability: You may want to add a category that links to an external website, directly to a product page, etc..


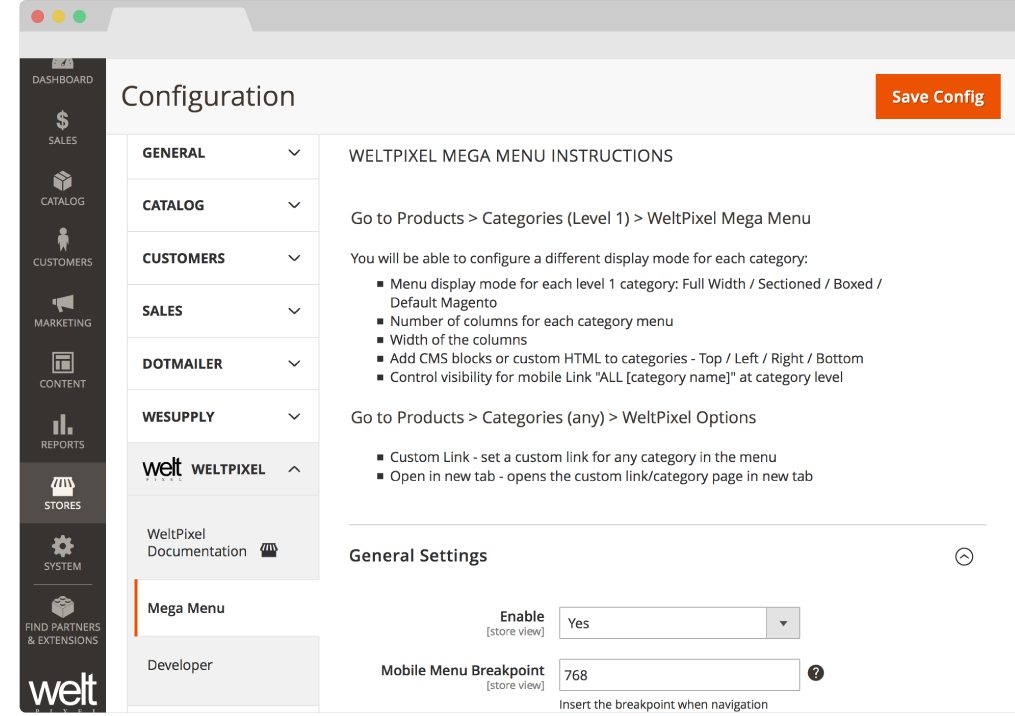
Step 4 - Mobile Menu Breakpoint
- Go to WeltPixel > Mega Menu Settings > General Settings
- Mobile Menu Breakpoint - Insert the breakpoint when navigation menu changes to mobile look and behavior (value in pixels). Ex. 1050.
Note on applicability:
Case 1: You may need the mobile menu to kick in at a higher resolution than default magento 768px. There are mobile devices and small laptops with resolution between 800-1200px where your desktop menu may look crowded on small devices. By setting a higher breakpoint for mobile menu you will be able cover this cases elegantly.
Case 2: Some website designs use mobile menu for both mobile and desktop. You will be able to achieve this easily by setting a breakpoint that will never be reached by your users ex 8000[px], so mobile menu will show permanently.
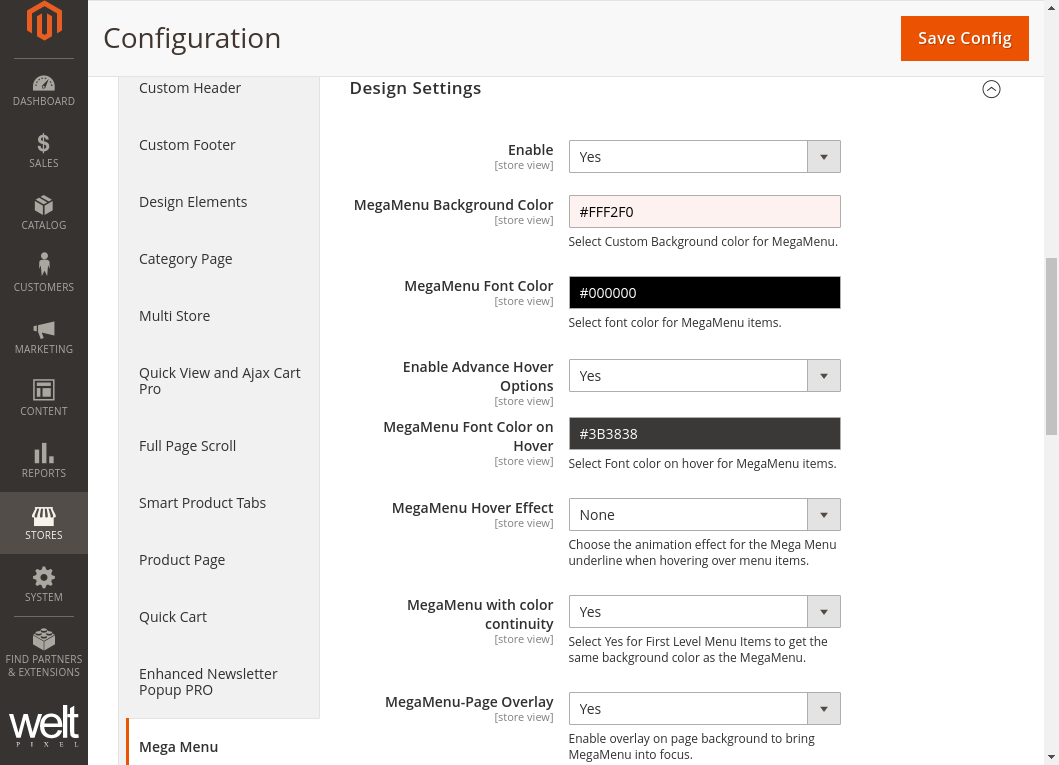
Step 5 - Design Settings
- Enable - [Yes / No] - Enable to be able to set specific Design Options for the Mega Menu.
- Mega Menu Background Color - Select a Custom Background color for the Mega Menu.
- Mega Menu Font Color - Select a custom font color for Mega Menu items.
- Enable Advanced Hover Options [Yes / No] - Set Yes to be able to configure Advanced Hover Options.
- Mega Menu Font Color on Hover - Select the font color on hover for Mega Menu items.
- Mega Menu Hover Effect - Choose the animation effect for the Mega Menu underline when hovering over menu items.
- Mega Menu with color continuity - Select Yes for First Level Menu Items to get the same background color as the Mega Menu.
- MegaMenu-Page Overlay - Enable overlay on the page background to bring the Mega Menu into focus.
- Mega Menu Font Text-Transform - Select the Text-Transform for all items included in the Mega Menu.
- Font Size Level 0 - Set the font size for Navigation / Menu Level 0. Example: 20px
- Font Size Level 1 - Set the font size for Navigation / Menu Level 1. Example: 20px
- Font Size Level 2 - Set the font size for Navigation / Menu Level 2. Example: 20px
- MegaMenu - Level 2+ “li” padding - Insert Padding for MegaMenu Items Level 1 'li'. Example: 5px 10px 5px 10px
- MegaMenu - Level 2+ “a” padding - Apply padding for "a" elements of all Level 2+ MegaMenu items. Example: 5px 10px
- MegaMenu - Level 1 “a” padding - Apply padding for "a" elements of all Level 2+ MegaMenu items. Example: 8px 20px
- MegaMenu - Level 0 “a” padding - Insert left right padding for MegaMenu Items. Example: 20px
- Promo Label Border Radius - Insert Border Radius for Promo Label


Change Log.
What's new in v.1.16.0 - January 7, 2026
- Giving back: As a celebration of over 10 years of activity within the Magento 2 ecosystem, and as a way to give back to the community, a number of WeltPixel extensions (both FREE and paid) have officially gone fully Open Source via public Github repositories. Find the full list on Github.
- New Feature: Introduced composer as the official and singular installation method for all WeltPixel products. Previously, this was only available for the PRO version of the Google Analytics 4 extension, as well as the Marketing Suite Pro.
- Fixed a bug which would cause an error on the frontend when the Subcategory Distribution setting contained non-numeric characters.
What’s new in v.1.15.9 - October 28, 2025
- Magento Compatibility: Introduced compatibility with the latest released Magento 2 Security Patches - Magento 2.4.8-p3, Magento 2.4.7-p8, Magento 2.4.6-p13, Magento 2.4.5-p15 & Magento 2.4.4-p16.
- New Feature: Added improvements to Magento Admin messaging around Product Updates to ensure visual clarity for users not running the latest product release.
- New Feature: Added .ddev.site and .cloudwaysapps.com as accepted development domains. These domains will no longer require additional license keys.
- Fixed a bug whereby, in some cases, the Mega Menu Overlay was being rendered regardless of whether or not the design option was enabled.
- Fixed a bug that sometimes prevented the extension's options related to category distribution per column from functioning properly.
What’s new in v.1.15.7 - September 2, 2025
- New Feature: The extension now features a new Category Grid Widget, which allows for inserting a grid of multiple categories onto CMS Pages or withing CMS Blocks. This is similar to the Subcategories Grid Widget but allows for more granular control over displayed categories.
- Magento Compatibility: Introduced compatibility with the latest released Magento 2 Security Patches - Magento 2.4.8-p2, Magento 2.4.7-p7, Magento 2.4.6-p12, Magento 2.4.5-p14 & Magento 2.4.4-p15.
- Added additional validations to prevent Magento Admin errors when the Backend extension could not fetch the current server user due to permissions issues.
- Fixed a bug that prevented the upload of images for the Subcategories with Images functionality in the Mega Menu options.
- Added adjustments to frontend templates to adhere to Magento Best Practices regarding XSS validations.
- Fixed a CSP issue that would sometimes prevent orders from being created via the Magento Admin.
What’s new in v.1.15.3 - June 20, 2025
- Magento Compatibility: Introduced compatibility with the latest Magento 2.4.8-p1, 2.4.7-p6, 2.4.6-p11 & 2.4.5-p13 Security Patches releases. Upgrade ASAP to keep your store secure.
- Fixed the Backend functionality that enables users to change the default Magento CSP Restriction Mode via the Magento Admin. This was broken starting with Magento 2.4.7.
What’s new in v.1.15.0 - April 22, 2025
- Magento Compatibility: Introduced compatibility with the new Magento 2.4.8 release, as well as the accompanying 2.4.7-p5, 2.4.6-p10, 2.4.5-p12 and 2.4.4-p13 Security Patches.
- PHP Compatibility: Introduced compatibilty with PHP 8.4, which is now officially compatible with the latest Magento 2.4.8 version.
- New Feature: Added magento2.docker as a valid domain for development purposes.
- New Feature: Added ddev.site as a valid domain for development purposes.
- Fixed an issue that would prevent certain extension options from correctly applying in Single Store Mode instances.
- Added backend licensing adjustments for compatibility with the Google Analytics & Social Marketing Suite PRO.
- Added minor adjustments to Magento Admin setting descriptions for increased legibilitya and clarity.
- Fixed an error that would sometimes be thrown caused by an incorrectly used storeManager variable.
- Fixed an issue that would sometimes cause categories to be duplicated in breadcrumbs.
What’s new in v.1.14.13 - February 17, 2025
- New Feature: Extended the module's Subcategories with Images functionality to automatically use the category's Custom Link, if it has one configured.
- Magento Compatibility: Introduced compatibility with the newly released Magento 2.4.7-p4, 2.4.6-p9, 2.4.5-p11 and 2.4.4-p12 versions.
- Fixed an issue that would present itself in the Magento Admin and would sometimes cause module settings to display incorrectly.
- Fixed an issue related to licensing which would prevent license keys from being validated various subdomains.
What’s new in v.1.14.11 - January 15, 2025
- Removed deprecated Magento 2.2.x code version from extension package.
What’s new in v.1.14.9 - November 26, 2024
- Added minor Magento Admin adjustments to the module status section for increased clarity and compatibility with server-side Social Pixel addons.
What’s new in v.1.14.7 - October 11, 2024
- Compatibility: Introduced compatibility with the latest Magento 2.4.7-p3, 2.4.6-p8, 2.4.5-p10 and 2.4.4-p11 versions, which come with critical security adjustments for the platform. Magento 2 merchants are urged to upgrade to the latest patches ASAP.
- Fixed a display bug that would sometimes result in HTML tags being shown on the frontend when using the Subcategories with Images layout type in conjunction with the Magento Pagebuilder.
- Fixed a display bug that would cause the dropdown menu content to overlap with content added to pages via the Magento Pagebuilder.
- Added various code updates for increased security around the licensing functionality as well as the Help Center and WeltPixel Developer Magento Admin sections.
What’s new in v.1.14.5 - August 23, 2024
- Compatibility: Introduced compatibility with the latest Magento 2.4.7-p2, 2.4.6-p7, 2.4.5-p9 and 2.4.4-p10 versions, which come with critical security adjustments for the platform. Magento 2 merchants are urged to upgrade to the latest patches ASAP.
- Fixed a frontend display issue that would occur on the Boxed and Sectioned display modes which would result in the navigation menu items being pushed out of position when inserting a Custom HTML block in the menu.
What’s new in v.1.14.3 - June 20, 2024
- Compatibility: Introduced compatibility with the latest Magento 2.4.7-p1, 2.4.6-p6, 2.4.5-p8, 2.4.4-p9 versions, which come with critical security adjustments for the platform. Magento 2 merchants are urged to upgrade to the latest patches ASAP.
- New Feature: Added a new section in the Magento Admin that checks to make sure the latest product version is installed and notifies in case an update is available, as well as a button that allows for new features to be requested.
- New Feature: Added a new configuration option that allows you to set a custom text to be displayed in the Menu instead of the Category Name. This allows for keeping a longer Category Name for SEO purposes.
What’s new in v.1.14.1 - April 19, 2024
- New Feature: Added a new Magento Admin configuration option that allows for setting a custom Alt Text value for Subcategory Images, for increased SEO performance.
- New Feature: Added a new Magento Admin configuration option that can be used to display the Category Description for the Subcategories with Images functionality.
- New Feature: The extension now features a new Magento Widget that can be used to display the Subcategories grid on other page types, such as CMS Pages.
- Confirmed compatibility with the latest Magento 2.4.7 release, as well as newly released 2.4.6-p5, 2.4.5-p7 & 2.4.4-p8 Security Patches.
- Confirmed compatibility with PHP 8.3 on the Magento 2.4.7 release. PHP 8.2 is also supported for this Magento version.
- Added security improvements to the Backend module's license verification process.
What’s new in v.1.11.21 - January 9, 2024
- Fixed a couple of minor CSS/styling issues that would sometimes cause the Mega Menu to break on certain breakpoint resolutions, usually around 768 pixels.
- Fixed an error that would be thrown in the WeltPixel -> Extensions Version admin section when a module's composer.json file was missing the version node.
What’s new in v.1.11.19 - October 19, 2023
- New Feature: Added optimizations for ADA Accessibility which address underlying navigation accessibility problems present natively in the Magento 2 core, and which would be flagged by Google Page Speed Insights.
- Optimized the license verification process for increased Magento Admin performance, as well as to account for licensing server downtimes.
- Fixed an issue that would sometimes result in an error being thrown when using older PHP versions, such as PHP 7.4.
- Confirmed compatibility with the newly released Magento 2.4.6-p3, 2.4.5-p5, and 2.4.4-p6 Security Patches.
What’s new in v.1.11.17 - June 28, 2023
- Fixed a bug that would cause the Mega Menu to render incorrectly some mobile resolutions. This would result in the content overflowing outside of the screen.
- Added minor PHP 8.2 related adjustments.
- Confirmed compatibility with the latest Magento Security Patch releases 2.4.6-p1, 2.4.5-p3 and 2.4.4-p4.
- Fixed an error related to PHP 8.2 that would show when accessing the WeltPixel Debugger.
- Added .localdev as a universally accepted licensing domain.
What’s new in v.1.11.15 - March 22, 2023
- Fixed an error that would sometimes be thrown in the WeltPixel Debugger, depending on various server permissions.
- Added compatibility with the latest Magento 2.4.6 and 2.4.5-p2 versions.
What’s new in v.1.11.11 - November 23, 2022
- New Feature: Added an option to hide Subcategory Titles from the Mega Menu - this is useful when you want to display your Subcategories as images.
- New Feature: Added options for various Subcategory padding values, depending on the level and type of element you'd like to apply the values to.
- Confirmed compatibility with the latest Magento Security Patch releases 2.4.5-p1 and 2.4.4-p2.
What’s new in v.1.11.7 - September 1, 2022
- Fixed an error related to PHP 8.1 that prevented accessing a Category's settings in the Magento Admin - this only affected Magento Commerce.
- Fixed an issue that prevented Font Color options from applying to top-level Categories.
- Performed various code cleanups related to PHP 8.1.
- Confirmed compatibility with the latest Magento 2.4.5 and 2.4.4-p1 versions.
- Updated installation/upgrade scripts to use data patches.
What’s new in v.1.11.1 - April 25, 2022
- Fixed a bug that would cause the link on a category in the breadcrumbs to be disabled when using the Custom Link Mega Menu # option within the Category settings.
- Fixed a bug that prevented certain Mega Menu Design Settings from applying to the Full Width Display Mode.
- Fixed a bug that prevented Level 1 Category settings from applying if there were no subcategories present.
- Fixed an incorrect licensing message on B2B Magento Enterprise instances which would display when an invalid license was entered.
- Confirmed compatibility with the latest Magento 2.4.4 and 2.3.7-p3 versions as well as PHP 8.1.
What’s new in v.1.10.17 - October 22, 2021
- Fixed a niche bug that prevented Categories with a Custom Link comprised of a Custom Block/HTML from being accessed in the frontend on mobile when the All [Category] link was disabled via Admin options.
- Fixed an issue on the Default Display Mode that, in some cases, caused overlapping when hovering over subcategories on the frontend.
- Confirmed compatibility with the latest Magento 2.4.3-p1 and 2.3.7-p2 versions.
What’s new in v.1.10.15 - August 31, 2021
- Fixed an error that was thrown when removing a CMS block that was assigned to the Mega Menu via the Magento Admin.
- Made various accessibility improvements to menu navigation when using the keyboard/screen reader.
- Added minor CSS adjustments to Mega Menu images in the Sticky Header.
- Confirmed compatibility with the newly released Magento 2.4.3, 2.4.2-p2 and 2.3.7-p1 versions.
- dded .localhost as an accepted domain termination for the licensing process.
What’s new in v.1.10.11 - July 7, 2021
- Added compatibility with the Magento Commerce (Enterprise) Category Schedule functionality.
- Added minor CSS adjustments to Mega Menu Image and Label positions to ensure proper display.
- Fixed an issue specific to Magento 2.3.x that caused a misalignment in Mega Menu images and subcategories.
- Added improvments to the WeltPixel Developer Magento Admin section. Latest Cron Jobs now lists the last 100 executed Cron Jobs.
What’s new in v.1.10.9 - May 18, 2021
- New Feature: Added additional positions for subcategory images, which apply to Level 1 subcategories(Top, Left, Right, Bottom).
- New Feature: Added Border Radius configuration options for subcategory images.
- Fixed an issue that caused padding values for Desktop Mega Menu to be applied to the mobile menu as well.
- Fixed an issue that caused overlapping of the logo and mobile menu hamburger when the mobile menu was configured to appear on Desktop.
- Added minor CSS adjustments to the mobile menu.
- Confirmed compatibility with the newly released Magento 2.3.7 and 2.4.2-p1 versions.
What’s new in v.1.10.7 - March 26, 2021
- Added various improvements to the Mega Menu and Header section to decrease the CLS (Cumulative Layout Shift) Core Web Vital, thus increasing performance.
- Fixed an issue which prevented Font Size values configured in the Design Options section from applying correctly.
- Fixed a hover issue that affected the last element from the Mega Menu.
- Excluded Magento 2.0.x - 2.2.x from new features and fixes starting with this release.
- Adjusted WeltPixel Developer section comments.
What’s new in v.1.10.5 - February 12, 2021
- Fixed an image generation issue whereby images uploaded via the Subcategories with Images functionality would generate an incorrect image link.
- Fixed a bug that prevented the full Breadcrumbs path from being displayed on the Product Page when navigating from the Category Page.
- Added small CSS adjustments to the Mega Menu Design options.
- Confirmed compatibility with the newly released Magento 2.4.2 version.
- Added additional backend versioning verifications.
- Backend module code optimizations.
What’s new in v.1.10.1 - October 22, 2020
- New Feature: Added Promotional Labels to Mega Menu. This allows for bringing attention to certain Categories and helps boost conversions.
- New Feature: Added a background color option + overlay to allow for new Mega Menu designs.
- New Feature: Added a Color Continuity option that allows Level 1 menu items to inherit the Mega Menu Background Color.
- New feature: Improved Mega Menu design options with various settings for elements such as: Font Size, Hover Color, Hover Effect, Text-Transform and Paddings.
- Fixed a bug related to the newly introduced Subcategory Image functionality whereby the URL was, in certain cases, structured incorrectly which prevented the images from loading.
- Confirmed compatibility with the newly released Magento 2.4.1 version.
What’s new in v.1.10.0 - August 10, 2020
- New Feature: Separate images can now be added to each Subcategory under the main Level 1 Category for a proper showcase of your products directly via the Navigation.
- Fixed a display issue related to Hover Shadow Color for Categories with a custom font color. The Hover Shadow Color was previously set to black permanently.
- Fixed a bug that prevented empty Categories from being clicked on when they had a Custom Link. This only affected mobile devices.
- Fixed various Mega Menu display issues on the Microsoft Edge and Internet Explorer browsers.
- Confirmed compatibility with the newly released Magento 2.4.0 version.
What’s new in v.1.9.8 - July 6, 2020
- New Feature: Added the possibility of displaying submenu for HTML Content or Static Block-only Level 1 Categories. Previously, this was not possible as a Level 1 Category needed to have at least one Subcategory for the dropdown to display on the frontend.
- New Feature: It is now possible to change the font color and hover font color for individual Categories and Subcategories.
- New Feature: Added the possibility of choosing how many Subcategories are included per column. Previously, this was done dynamically, and the control was limited.
- Fixed a display bug which caused overlapping with the Mobile Menu on Header V2 (Pearl Theme only).
- Small CSS adjustments.
- Whitelisted domain for Content Security Policies introduced in Magento 2.3.5.
What’s new in v.1.9.7 - May 7, 2020
- Fixed an issue that occurred on Magento Luma whereby scroll bars were added to the browser window when hovering over Categories.
- Confirmed compatibility with Magento 2.3.5.
- Implemented small Backend performance optimizations.
- Added nxcli.net (Nexcess temporary URL) as a valid domain in the licensing process.
- Added an option in the Developer section to allow for switching Magento's CSP between "report-only" and "restrict".
What’s new in v.1.9.6 - April 9, 2020
- Fixed a bug that caused the logo to have an increased container width on Header V4 (Pearl Theme only).
- Fixed a bug that caused the mobile menu to become scrambled on certain intermediary resolutions.
- Fixed a Backend issue on Magento Commerce whereby the Category Schedule functionality was not working properly.
What’s new in v.1.9.5 - March 10, 2020
- Fixed an incompatibility with the default Magento Page Builder on Magento Commerce Edition that caused Mega Menu options to become unsavable.
- Fixed an issue which caused the Menu to become hidden on certain mobile devices until the page was scrolled down.
- Added backend Google reCaptcha compatibility for Magento 2.3.x
What’s new in v.1.9.4 - February 5, 2020
- Fixed a compatibility error related to the cache in Magento 2.3.4 which caused the frontend not to load.
- Fixed an bug which caused a 404 error in the console when the module was disabled via the Magento Admin.
- Code enhancements for increased security. Changed User Group info collection method.
- Confirmed compatibility for Magento 2.3.4.
What’s new in v.1.9.2 - November 27, 2019
- Fixed an issue which caused the Mobile Navigation to disappear on certain mobile devices.
- Fixed a bug which caused Header V4 to be unclickable on mobile.
- Added Magento and PHP version in the WeltPixel Developer section.
What’s new in v.1.9.1 - October 16, 2019
- Fixed an issue which caused the Language Selector to disappear when resizing from mobile to desktop.
- CSS adjustments.
- Confirmed compatibility with the latst Magento 2.3.3 version.
- Included the WeSupply Toolbox integration extension - Proactive Notifications Email & SMS, Returns & RMA, Store Locator, Delivery Date Estimate, Logistics Analytics, NPS & CSAT score. Get Free on-boarding and launch within 24 hours.
What’s new in v.1.9.0 - July 18, 2019
- Removed a duplicate notice displayed under the WeltPixel Custom Link option in the Magento Admin.
- Confirmed compatibility with Magento 2.3.2.
- Added HTTPS endpoint for licensing process.
What’s new in v.1.8.5 - June 7, 2019
- Small performance improvements.
What’s new in v.1.8.4 - April 25, 2019
- Added PHP version in the WeltPixel Developer Section.
What’s new in v.1.8.3 - April 3rd, 2019
- Fixed a bug whereby the Maximal Category Depth options did not apply to Mega Menu in Magento 2.3.
- Font Size set in Admin is now applied to Mega Menu categories.
- Fixed an issue whereby sometimes, when the Sticky Header was active, the subcategories menu could not be accessed as it disappeared too fast.
- CSS adjustments.
- Confirmed compatibility for Magento 2.3.1.
What’s new in v.1.8.2 - January 24, 2019
- Fixed “include in menu” category functionality. Categories are not added to menu anymore if this option is selected. Bug occurred in Magento 2.3.
- Fixed Mega Menu issue caused by a Magento bug - “use default” checkbox was not avaialble on store-view level, now it works.
- Helpcenter adjustment, removed zendesk iframe and added a simple link to our Support Center in order to avoid any potential conflicts with other admin js added by 3rd party extensions.
- Fix for multiple rewritten ImageFactory classes, rewrite check validity, rewrite checks optimizations.
What’s new in v.1.8.0 - December 8, 2018
- Improved column width calculation algortihm.
- Fixed an issue where full path breadcrumbs were not showing on Category Page.
- Compatibility adjustments for Magento 2.1.16/2.2.7/2.3.0.
- PHP 7.2 compatibility added.
- As Magento 2.3 comes with major core changes, we have provided a different set of files in order to achieve the best performance on each version.
What’s new in v.1.7.5 - October 24, 2018
- Added functionality to add CMS blocks in sub-menu Top / Bottom / Left / Right.
- Added option to hide "ALL [Category Name]" link from mobile menu.
- Mega Menu - added large touch devices compatibility when desktop menu is being used on touch devices, enhancement to native Menu functionality.
- Fixed drag and drop action that opened mobile navigation on desktop.
- Fixed menu scramble on left side in some isolated cases due to JS file loading order.
- Fixed some isolated cases when menu was not showing on iphone due to JS file loading order.
- Mega Menu HTML validation fixes.
- Admin options dependancy improvements, only active options are now showing based on option selections.
- Remove pointer events for menu categories without link, now pointer only shows for categories with link assigned.
- Small css adjsutments, paddings, margins.
- Improved documentation.
- Added detailed error messages for invalid licenses for an easier identification of the cause.
- License improvements, added *.magento.cloud as a valid test domain for Enterprise Cloud environments. Now both ‘magentosite.cloud’ and ‘magneto.cloud’ can be used for testing purpose with the production domain license.
What’s new in v.1.7.4 - September 25, 2018
- Remove old unused navigation_mobile.less.
- Added new option to enable/disable MegaMenu - store-view / multi-theme compatibility.
- Design compatibility with Magento 2.2.6 - removed arrows introduced in Magento 2.2.6.
- Admin menu styling to fit screen size 1366px.
- Fix for production mode with merged JS - missing color pallet display now fixed.
What’s new in v.1.7.3 - August 23, 2018
- License improvements, adding *.magento.cloud as a valid test domain.
What’s new in v.1.7.2 - August 2, 2018
- Fixed missing breadcrumbs on Product page for Magento 2.2.5 and greater.
- Added additional validations for MegaMenu options.
- Fixed admin random logout issue.
- Licensing improvements, allowing 3 letter domain as valid domain.
What’s new in v.1.7.1 - July 12, 2018
- Design adjustments for mobile MegaMenu on iOS devices, fixing issues introduced in version 1.7.0
- Compatibility with Magento 2.2.5 both Open Source & Commerce Cloud B2B.
- Added domain.test & [any_subdomain].domain.test to the list of valid urls for staging/development environments. Added domain validation with port number included for licensing purpose.
- Added licensing compatibility with Magento B2B.
What’s new in v.1.7.0 - July 5, 2018
- Removed extra declaration, compilation error issue on Magento 2.1.x.
- Added option to enable/disable WeltPixel admin notifications.
- Show store and server related information under debugging tab: Magento Mode, Magento Edition, Server User, Magento Installation Path, Current server time, Latest cron jobs.
- Added licensing, license key needs to be generated under weltpixel.com account for purchased product, based on domain name and added under your magento installation.
What’s new in v.1.6.4 - May 16, 2018
- Added Mobile Menu configurable breakpoint, ability to set the screen resolution where mobile menu kicks in. Allows to use mobile menu also in medium size resolutions like tablets or small laptops where desktop navigation is too long.
- Compatibility with Magento 2.2.4, logger broken reference fix, changed to rewrite from plugin.
What’s new in v.1.6.3 - April 11, 2018
- Full Width menu now becomes full screen.
- Design improvements for both desktop and mobile mega menu.
- Added compatibility with Php 7.2.
What’s new in v.1.6.0 - March 1st, 2018
- Compatibility with Magento 2.2.x header and Pearl Theme Headers.
- Added Backend dependancy.
What’s new in v.1.5.8 - January 12, 2018
- Added version control for installed WeltPixel modules, including latest version check.
What’s new in v.1.5.7 - December 14, 2017
- Added Support Center functionality in Magento Admin.
- Added Debugger functionality, checks for rewrites and points potential issues.
- Adding https support for old magento versions in custom URL menu link.
- Fixing Internet Explorer full width menu issue.
What’s new in v.1.5.5 - October 20, 2017
- Fixed inconsistent borders of active/inactive sections of mobile menu.
- Menu item mouse over movement fix.
- Fixed border line of first active element of Mega Menu.
What’s new in v.1.5.3 - September 20, 2017
- Fixed left border on active category.
- Fixed active link for menu items containing custom links.
- Fixed misaligned subcategories for sectioned menu.
What’s new in v.1.0.1 - Jul 26, 2017
- Fixed Mega Menu white font on white submenus background
- Fixed Mega Menu colored background on mobile menu navigation
- Fixed Mega Menu submenu links misalignment for boxed display mode
What’s new in v.1.0.0 - June 16, 2017
- Initial release